How To Use Imports In Bitburner
How To Use Imports In Bitburner - The extra typing will make debugging a lot easier. The only difference is that ns2 scripts use the “.js” extension rather than. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts. It's better to pass ns to all exported functions as the first parameter as a convention. From script a.js you want to import the main function from script b.js. I am organizing my utility functions into two files, basicutils.js and advancedutils.js, because of how import * affects ram usage. Then a.js must also have a main function, assuming that you. You're going to have to import ns into those functions in one. Scripts are programs that can be used to automate the hacking process and almost every other part of the game. You'll also end up with cleaner.
Scripts are programs that can be used to automate the hacking process and almost every other part of the game. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts. From script a.js you want to import the main function from script b.js. I am organizing my utility functions into two files, basicutils.js and advancedutils.js, because of how import * affects ram usage. Using ports (queues) you can have one or more scripts writing to a port, and one or more scripts reading from port. Use typescript and import the types for ns namespace; The extra typing will make debugging a lot easier. I keep all the free. It's better to pass ns to all exported functions as the first parameter as a convention. Then a.js must also have a main function, assuming that you.
Use typescript and import the types for ns namespace; The extra typing will make debugging a lot easier. Using ports (queues) you can have one or more scripts writing to a port, and one or more scripts reading from port. Scripts are programs that can be used to automate the hacking process and almost every other part of the game. You're going to have to import ns into those functions in one. From script a.js you want to import the main function from script b.js. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts. I keep all the free. I am organizing my utility functions into two files, basicutils.js and advancedutils.js, because of how import * affects ram usage. Then a.js must also have a main function, assuming that you.
Indian utilities' coal imports for blending set to rise after 2
It's better to pass ns to all exported functions as the first parameter as a convention. Using ports (queues) you can have one or more scripts writing to a port, and one or more scripts reading from port. Scripts are programs that can be used to automate the hacking process and almost every other part of the game. I keep.
React Native Relative vs Absolute Imports reactnativetips
You're going to have to import ns into those functions in one. The extra typing will make debugging a lot easier. Using ports (queues) you can have one or more scripts writing to a port, and one or more scripts reading from port. The only difference is that ns2 scripts use the “.js” extension rather than. It's better to pass.
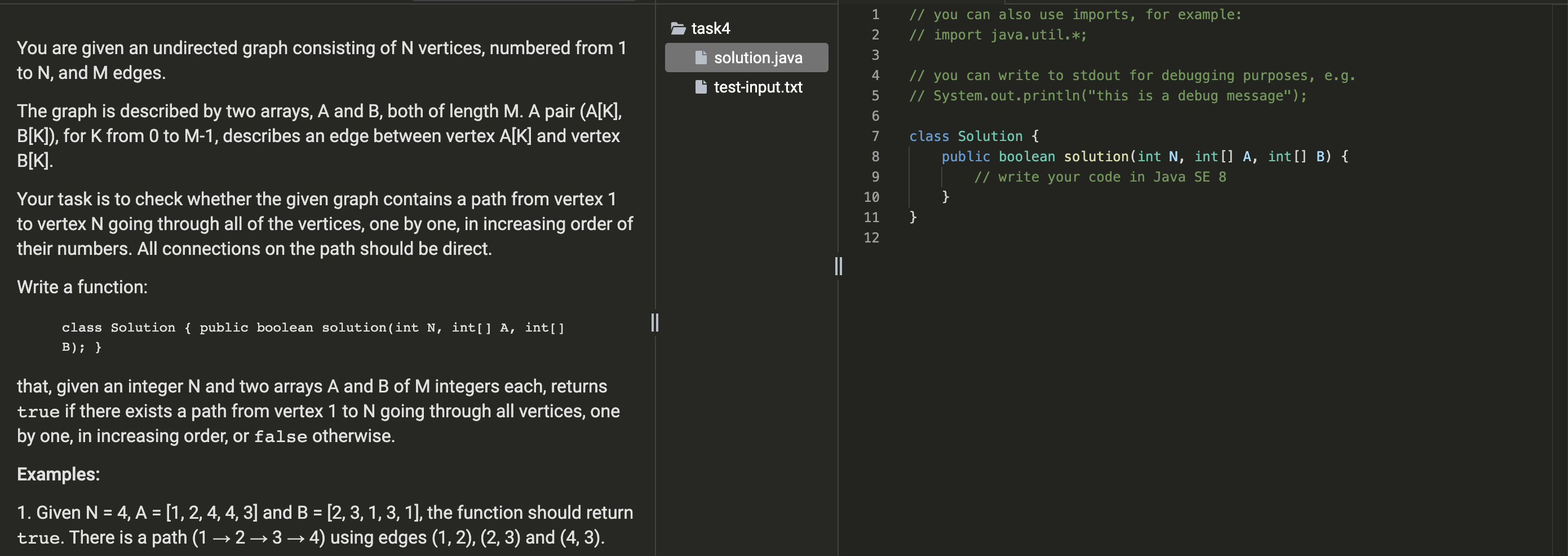
1 task4 // you can also use imports, for example //
I am organizing my utility functions into two files, basicutils.js and advancedutils.js, because of how import * affects ram usage. You're going to have to import ns into those functions in one. The extra typing will make debugging a lot easier. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts. Then a.js must also have.
SupplyRS_Imports (supplyrs_imports) • Threads, Say more
The extra typing will make debugging a lot easier. I keep all the free. Scripts are programs that can be used to automate the hacking process and almost every other part of the game. Use typescript and import the types for ns namespace; How to use ns2¶ working with ns2 scripts is the same as ns1 scripts.
Coming Soon!
It's better to pass ns to all exported functions as the first parameter as a convention. You're going to have to import ns into those functions in one. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts. The extra typing will make debugging a lot easier. From script a.js you want to import the main.
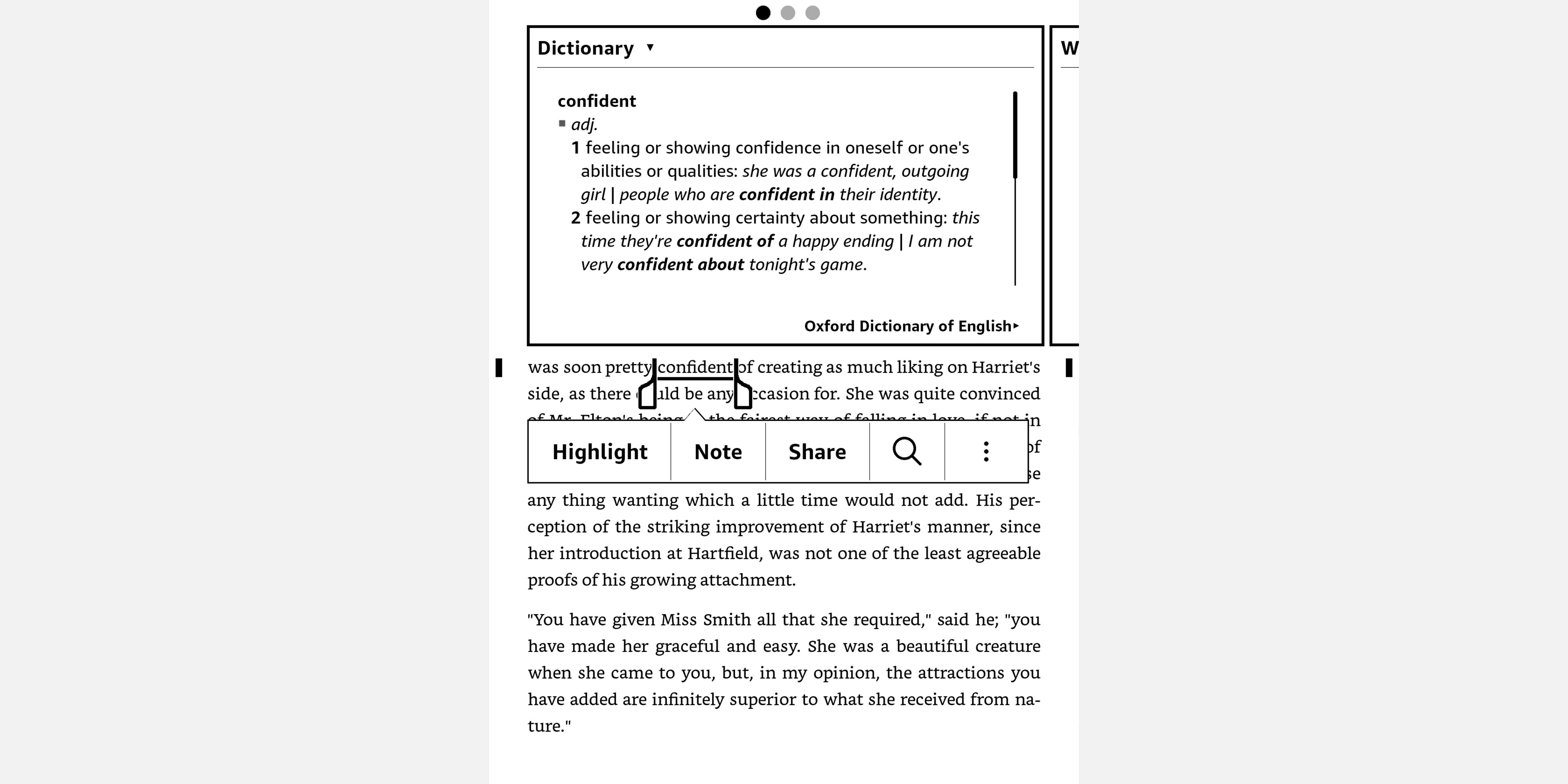
ScreenshotofAmazonKindleshowingDictionaryfunction.jpg
You're going to have to import ns into those functions in one. The extra typing will make debugging a lot easier. It's better to pass ns to all exported functions as the first parameter as a convention. The only difference is that ns2 scripts use the “.js” extension rather than. You'll also end up with cleaner.
A&A AUTO Imports LLC Dothan AL
Then a.js must also have a main function, assuming that you. I am organizing my utility functions into two files, basicutils.js and advancedutils.js, because of how import * affects ram usage. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts. The extra typing will make debugging a lot easier. It's better to pass ns to.
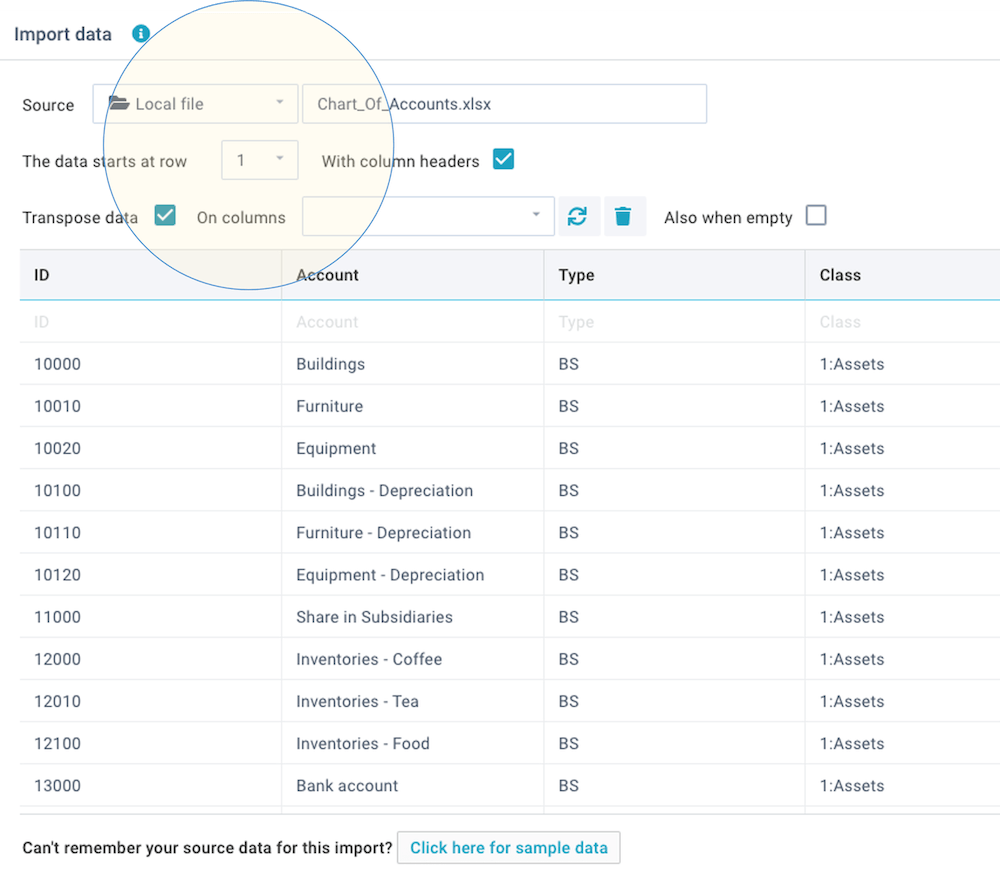
Import data in XLReporting
The only difference is that ns2 scripts use the “.js” extension rather than. You'll also end up with cleaner. I keep all the free. The extra typing will make debugging a lot easier. Use typescript and import the types for ns namespace;
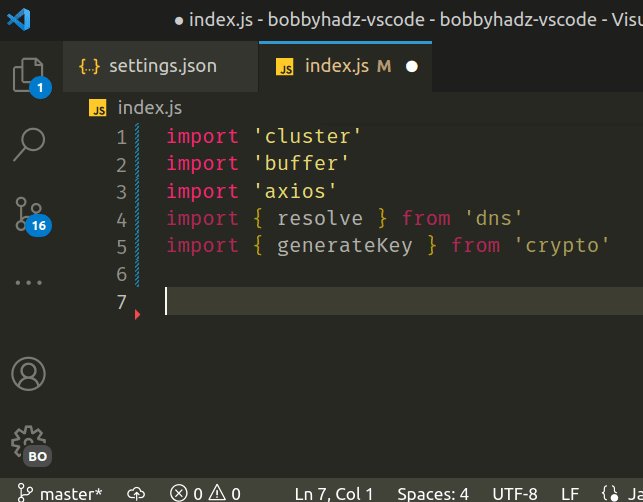
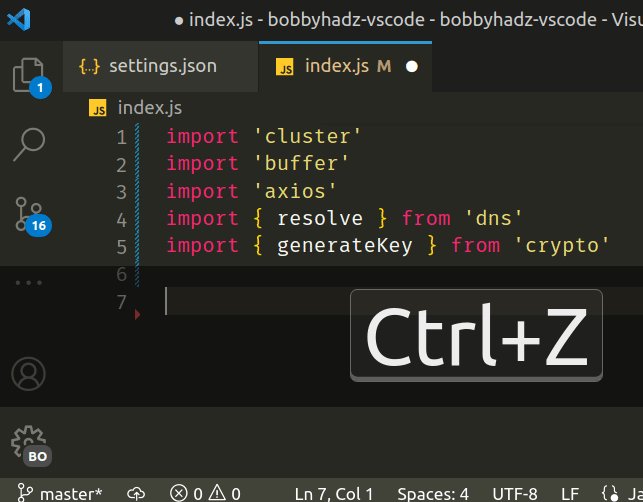
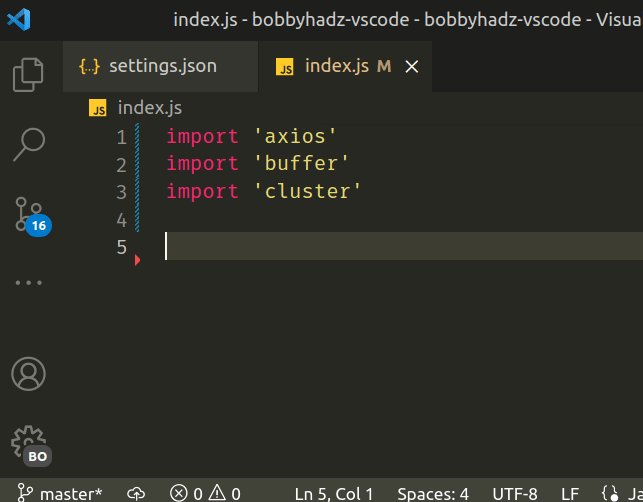
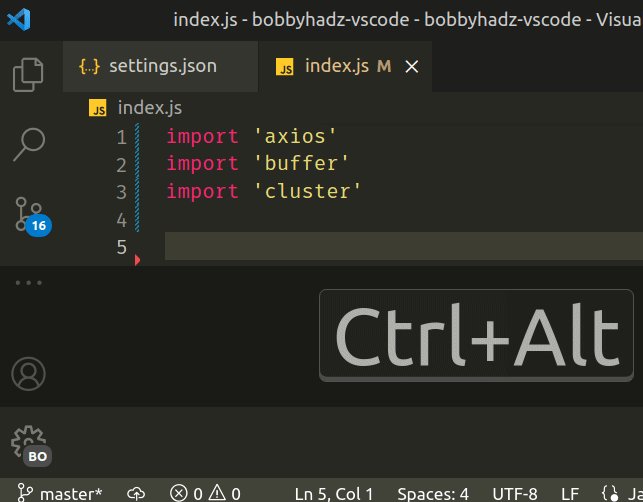
Remove unused imports and sort imports in VS Code bobbyhadz
Then a.js must also have a main function, assuming that you. You'll also end up with cleaner. I keep all the free. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts. Using ports (queues) you can have one or more scripts writing to a port, and one or more scripts reading from port.
About us Shinwari Imports
It's better to pass ns to all exported functions as the first parameter as a convention. You'll also end up with cleaner. Then a.js must also have a main function, assuming that you. From script a.js you want to import the main function from script b.js. You're going to have to import ns into those functions in one.
It's Better To Pass Ns To All Exported Functions As The First Parameter As A Convention.
I keep all the free. Use typescript and import the types for ns namespace; I am organizing my utility functions into two files, basicutils.js and advancedutils.js, because of how import * affects ram usage. Using ports (queues) you can have one or more scripts writing to a port, and one or more scripts reading from port.
You're Going To Have To Import Ns Into Those Functions In One.
Then a.js must also have a main function, assuming that you. You'll also end up with cleaner. Scripts are programs that can be used to automate the hacking process and almost every other part of the game. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts.
From Script A.js You Want To Import The Main Function From Script B.js.
The extra typing will make debugging a lot easier. The only difference is that ns2 scripts use the “.js” extension rather than.