Hero Banner Covering Entire Viewport Reddit
Hero Banner Covering Entire Viewport Reddit - Google bot will render pages with a viewport height of 9000px. The hero image needs to cover the whole viewport size—not less and not more. This pen demonstrates how to display a wide hero banner image in desktop and handheld mode by using css cover and contain property settings. The content on top of the hero image needs to be. I lean towards a container the covers the space (using viewport units or pinning/positioning to the. 100vh could work depending on your situation. Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. Maybe your dev is using vh to set the heights? Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is.
100vh could work depending on your situation. If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. I lean towards a container the covers the space (using viewport units or pinning/positioning to the. The content on top of the hero image needs to be. The hero image needs to cover the whole viewport size—not less and not more. This pen demonstrates how to display a wide hero banner image in desktop and handheld mode by using css cover and contain property settings. When it comes to the. Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. Google bot will render pages with a viewport height of 9000px. Maybe your dev is using vh to set the heights?
Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. When it comes to the. This pen demonstrates how to display a wide hero banner image in desktop and handheld mode by using css cover and contain property settings. 100vh could work depending on your situation. Maybe your dev is using vh to set the heights? The hero image needs to cover the whole viewport size—not less and not more. Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is. Google bot will render pages with a viewport height of 9000px. The content on top of the hero image needs to be.
Made myself a Reddit banner ( ͡° ͜ʖ ͡°) r/campbuddy
I lean towards a container the covers the space (using viewport units or pinning/positioning to the. Maybe your dev is using vh to set the heights? The content on top of the hero image needs to be. Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it.
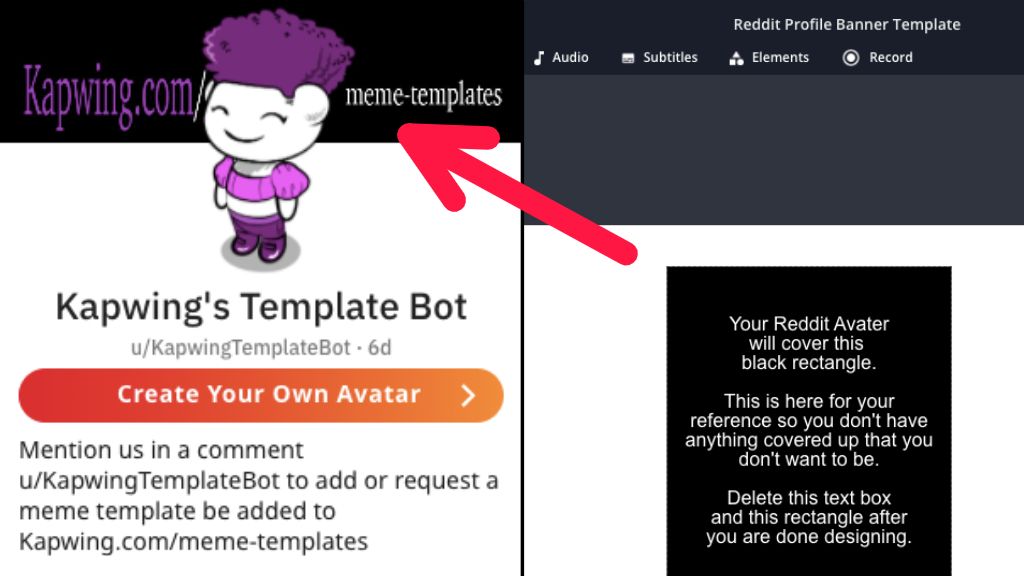
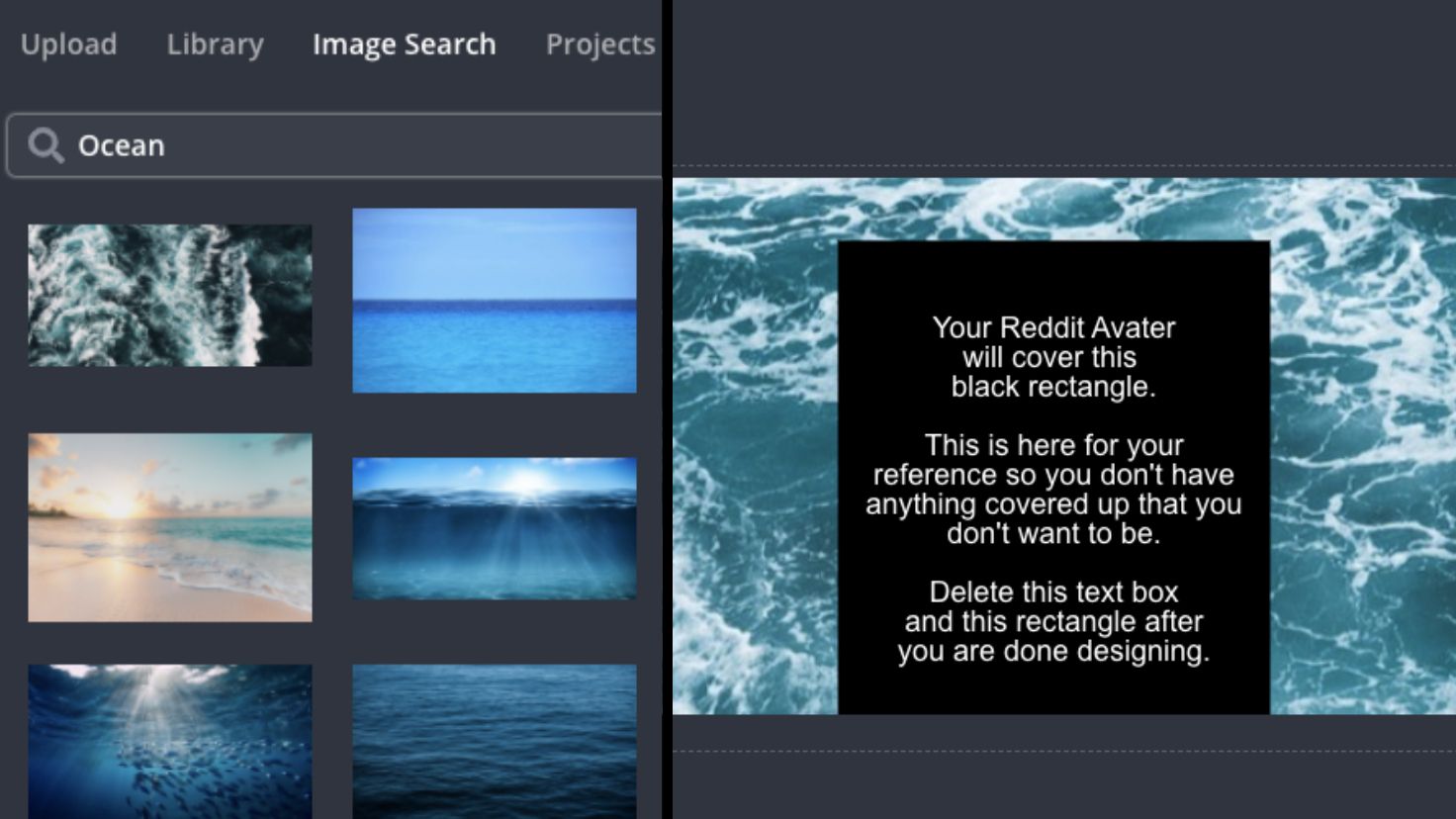
How to Make a Reddit Profile Banner
Google bot will render pages with a viewport height of 9000px. Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. I lean towards.
The large, small, and dynamic viewport units Blog web.dev
Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is. When it comes to the. The content on top of the hero image needs to be. The hero image needs to cover the whole viewport size—not less and not more. If an image covers the.
FREE Reddit Template Download in PDF, Illustrator, SVG, JPG
Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is. The content on top of the hero image.
My entire viewport went blank what do I do? r/blenderhelp
If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. Google bot will render pages with a viewport height of 9000px. Maybe your dev is using vh to set the heights? 100vh could work depending on your situation. This pen demonstrates how to display a wide hero banner image in desktop.
How to Make a Reddit Profile Banner
Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is. Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. When it comes to the. This pen demonstrates.
How to Change the Banner on Reddit TechCult
The content on top of the hero image needs to be. When it comes to the. This pen demonstrates how to display a wide hero banner image in desktop and handheld mode by using css cover and contain property settings. Set the width of the image in the hero as 100% to take up all the available width of the.
Landing Hero Page Hero Banner Design on Behance
If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. When it comes to the. Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. The content on top of the hero image needs.
Fitness Hero banner Figma Community
Maybe your dev is using vh to set the heights? The content on top of the hero image needs to be. If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. This pen demonstrates how to display a wide hero banner image in desktop and handheld mode by using css cover.
Paintings website Hero Banner by Ajay Jotangiya on Dribbble
When it comes to the. Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is. 100vh could work depending on your situation. I lean towards a container the covers the space (using viewport units or pinning/positioning to the. This pen demonstrates how to display a.
100Vh Could Work Depending On Your Situation.
I lean towards a container the covers the space (using viewport units or pinning/positioning to the. When it comes to the. The content on top of the hero image needs to be. Maybe your dev is using vh to set the heights?
The Hero Image Needs To Cover The Whole Viewport Size—Not Less And Not More.
If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is. Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. Google bot will render pages with a viewport height of 9000px.